2024年4月の「障害者差別解消法」の改正により民間企業に対しても合理的配慮が義務化となりました。
弊社は改正以前より長年にわたって行政や公的機関のサイト構築において、
オークCMS導入とあわせたWEBアクセシビリティ対応を実施してまいりました。
お客様ご自身でサイトの更新運用を行いながら、WEBアクセシビリティを継続的に向上していくための
改善提案からノウハウ提供、サポートまでトータルで対応いたします。
2024年4月の障害者差別解消法改正をきっかけに
WEBアクセシビリティ
の見直し・取り組みをお考えなら

 WEBアクセシビリティ対応
WEBアクセシビリティ対応
-

対応方針の策定
からサポート -

知識と経験を
活かした
検証・改善力 -

CMS導入で
維持継続の負担
を軽減


WEBアクセシビリティの
取組みにあたり、
こんな疑問やご要望は
ございませんか?


今のサイトをどのくらい
変える必要があるの?
- 今のデザインから大きく変えないとダメ?
- ブランディングを維持して対応したい
- インタラクティブな動きのあるサイトに
したいがアクセシビリティに影響する?

どこまで何を
取り組んでいけばよいの?
- 診断ツールで判定できるのですか?
- 優先順位をつけて最低限だけ対応したい
- 達成目標はどう決めたらいいの?

自分たちで更新運用を
続けられる?
- 毎年WEBアクセシビリティの試験を受けたい
- 自分達で更新しても対応を維持できる?
- 作業方法のレクチャーやマニュアルが欲しい

 WEBアクセシビリティ対応
なら解決できます
WEBアクセシビリティ対応
なら解決できます

Point 01
方針策定のご相談から適切な改善施策まで、
お客様に合わせたご提案から対応します。
既存サイト改善はサイトの現状分析が重要です。専門チームで診断を徹底して行い、サイト状況を明確にしたうえでお客様に沿った方針策定及び改善範囲をご提案いたしますので、サイトに掲げるアクセシビリティ方針もその提案をもとにスムーズに決定頂くことができます。また提案においてはデザインへの影響度、ブランディングの維持、導入技術への影響などを加味してお客様とご相談のうえ内容を詰めさせていただきます。

▶︎目標値と達成値が必ずしも一致していないとならないと言う事はありません。
AA準拠を最終目標におきつつAの達成から優先的に取り組みをはじめる等、取組みの優先順位を明確化します。
最低限必要なレベル
▶︎目標達成はかなり困難なレベル
(デジタル庁のサイトでもAA準拠)
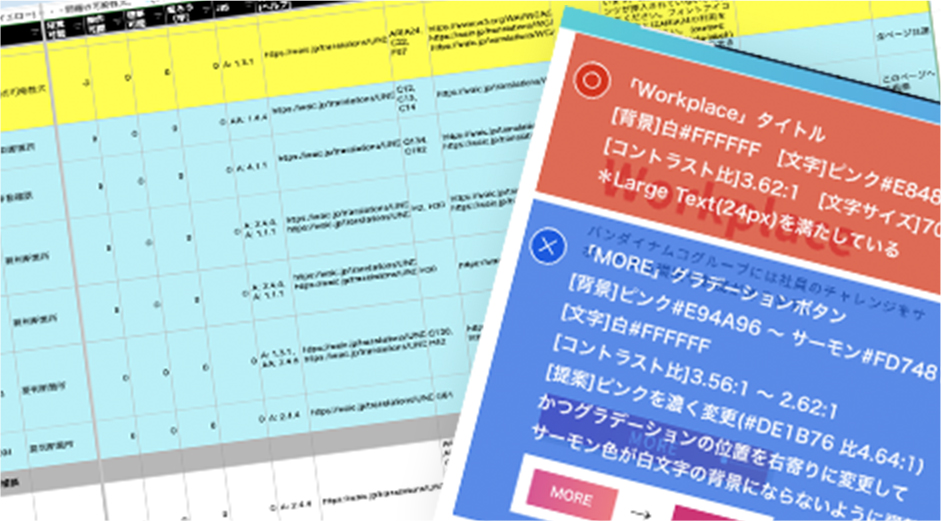
(コントラスト比)
背景色と文字色のコントラスト比率が高いほど可読性があがります。
淡い色の組み合わせは、AA以上を目標にした場合実現できない場合があります。
A
AA
AAA

- 配慮
- 規格の一部を盛り込む程度。試験実施不要、結果公開も問いません。
- 一部準拠
- 規格の一部が準拠できていない状態。試験実施は必要だが、結果公開は任意です。
- 準拠
- すべてに完全に準拠している状態。試験実施と結果公開は必須です。
すべての対応においても「WEBアクセシビリティ方針」の策定と公開が必要です。
目標基準表記例
適合レベルAA準拠
Point 02
診断ツールだけに頼らず、
より多くのユーザーに
情報を届けることを意識した検証と改善を実施
チェックツールが確認できるのは達成基準の2割から3割程度にとどまります。また最新の技術が実装されたページはツールでのテストが困難な場合もあります。このため専門チームでの検証においては実際に使う方を想定して人の目視による確認を入念に実施し、より多くのユーザーに情報を届けることを意識した診断と改善実施をモットーとしています。
改善作業は数ある手法から最適な方法を専門チームで検討して実装し、再チェックまで一貫して行います。
分析診断のみ、すでに方針が決まっている、試験実施後の改善作業のみのご依頼などスタートラインはお客さまによっても様々になりますので、お気軽にご相談ください。

ツールだけに頼らず
お相手の立場に立って、
多くの皆様の「困ったな」に届く、
アクセシビリティ対応を提供します。

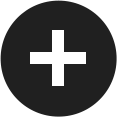
文字が小さい、文字の色が薄い背景色と区別ができないため、読むのを諦めてしまうかもしれません

音声読み上げソフトで大切な情報を(画像など)得ることができないかもしれません

画面を見ながらマウス操作ができない場合に、キーボード操作のみに対応できてないかもしれません

動画字幕がなかったり、スライドやアニメが自動再生されたまま読み上げがループしているかもしれません
Point 03
オークCMSでの運用による
アクセシビリティ対応支援
リニューアル、既存サイトの改善対応を行うことで、アクセシビリティ方針や達成レベルを公開しますが、公開後もその状態を維持継続する事が求められます。オークCMSをご利用頂くことで、アクセシビリティ対応後も適合レベルを維持継続するための運用を実現します。
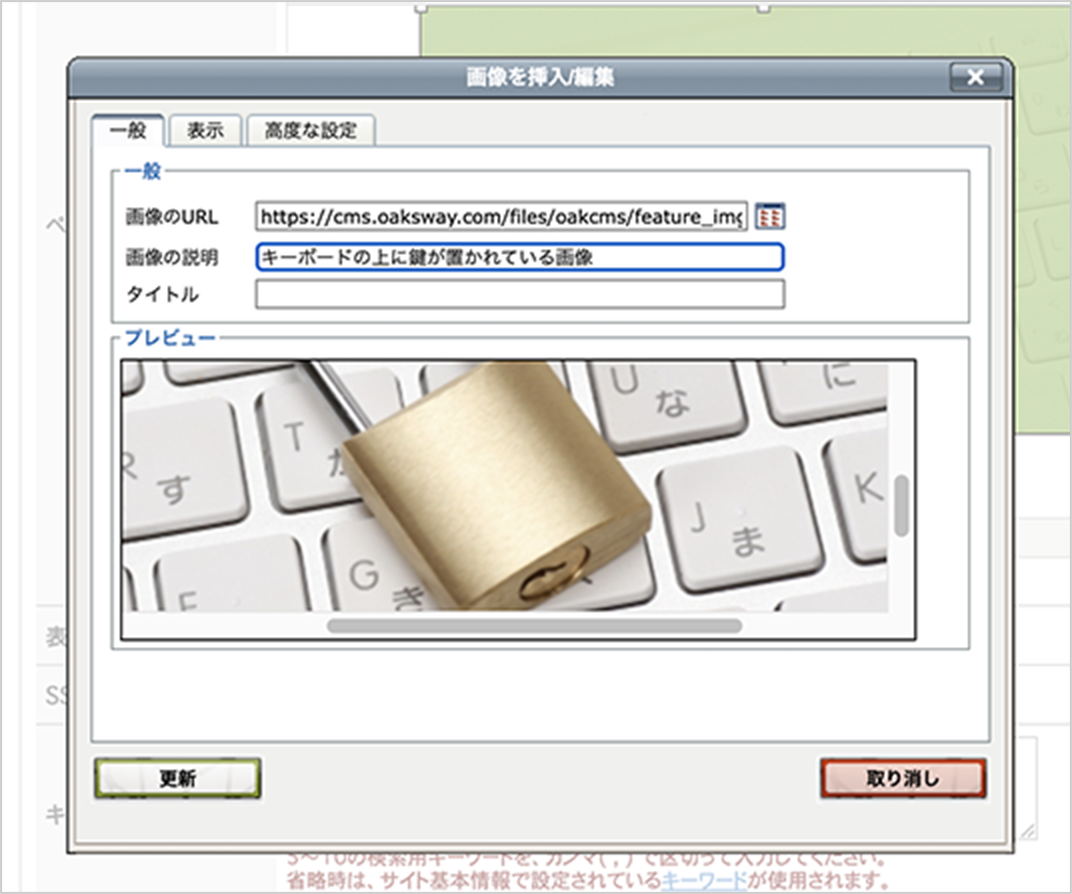
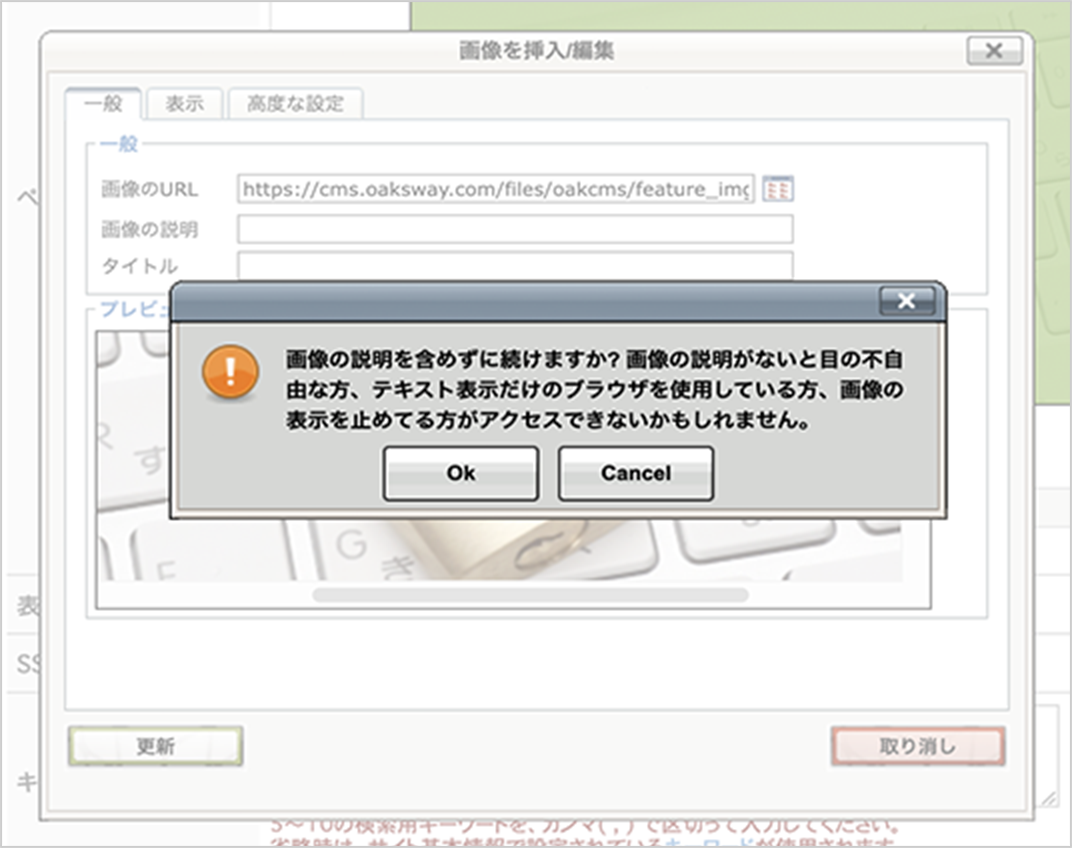
例)読み上げツールに対応した代替テキストの設定(ALT)
文章の説明や補足のため、画像を配置することがありますが、読み上げツールは画像があるという事しか認識できません。 この画像がコンテンツに対し意味がある画像の時には、代替テキスト「ALT」を設定する事で、読み上げツールが画像の説明を読み上げます。

代替テキスト(ALT)は様子を表す言葉を入力するようにすることが大切です。
alt=“キーボードの上に鍵が置かれている画像”
alt=“画像”

オークCMSでは、画像の説明文を入力しないままで配置しようとすると、アラートで入力を促すため入力忘れがありません。
またALT不要の場合のケース、画像説明が長くなってしまう場合などの様々なケースに応じたアドバイスも専門チームで適宜サポートさせていただきます。
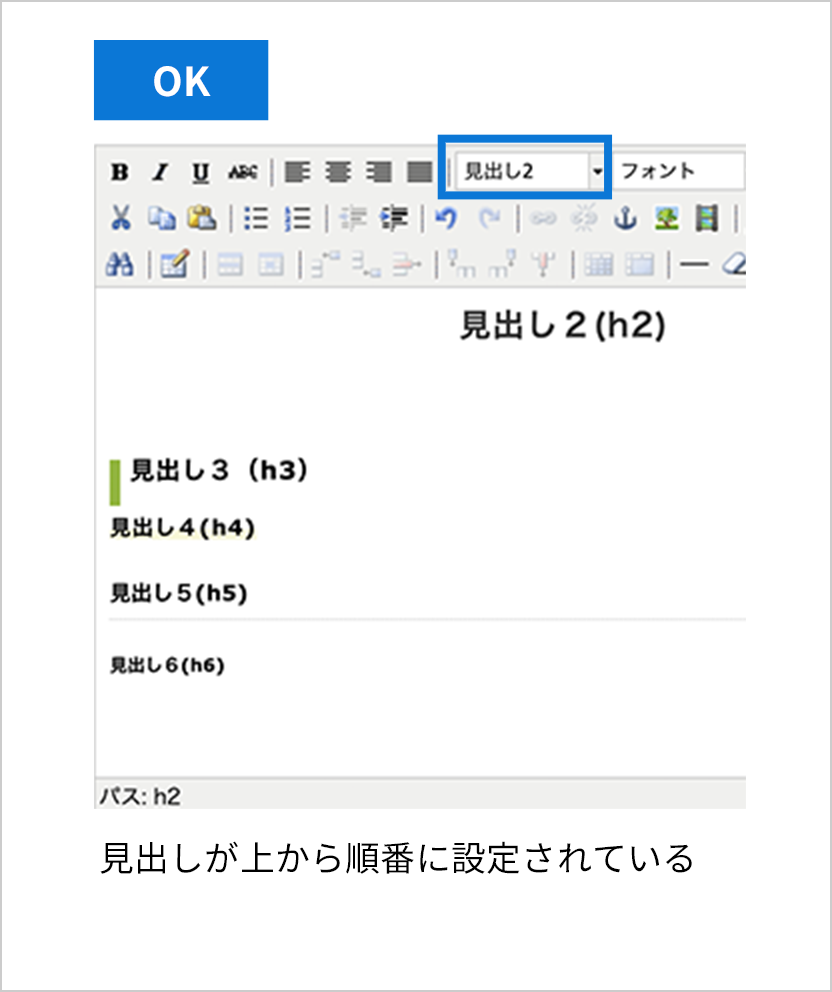
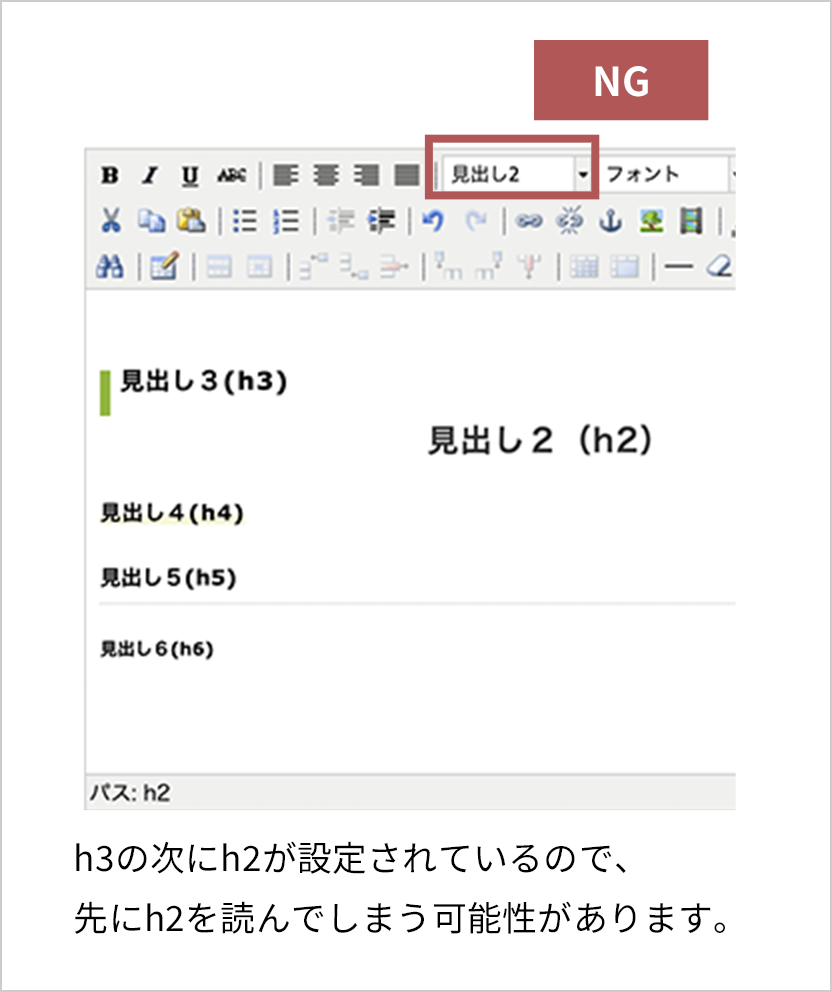
例)読み上げツールに対応した見出しタグの設定(Hタグ)
読み上げツールは段落の見出しを理解します。サイト閲覧時、スキップ操作や、段落冒頭へ戻るなどの操作をすることで、ページ内の行き来の度に何度も同じ文章を読み上げない配慮として、見出しを設定する必要があります。その要素がh2、h3と言われる見出しタグです。h1→h2→h3・・・と数値の順番を認識しますので、読み上げツールが正しい順序で読むためには使用ルールを守る必要があります。
見た目重視で自由に使ってしまうことがよくあります。運用ルールを設けて更新作業にあたる事がポイントです。


その他、記号文字、添付ファイルに対する必要情報の記載など、CMSを使った様々な運用のポイントをレクチャー、サポートさせていただきます。

WEBアクセシビリティに対応する事で、
より幅広いユーザーへ情報が伝えられる
ようになるだけでなく、
企業としての姿勢や品格を高め
ユーザーの信頼獲得につながります。
またCMSを導入しWEBアクセシビリティを配慮した手順で更新を継続することで
SEO向上に貢献します。
対応実績
グループとしてWEBアクセシビリティ対応を進めるにあたり、最初の試験実施まで包括ディレクションを担当。
調査提案フェーズでは専門チームによる適切な検証にて現状把握と問題点の洗い出しを行い、お客様が策定するアクセシビリティ方針と照らし合わせて作業対象を精査しご相談しながら対応方針案を取りまとめました。
作業フェーズでは弊社作業範囲にとどまらず各開発会社へ具体的な作業指示や修正方針の提示も含めて全体の品質・進行管理を担い、試験対象ページの選定~最終試験実施まで行いました。

毎年WEBアクセシビリティ試験を受けて、
長年ブラッシュアップを続けており、AA準拠の目標達成ができました。
市民へ向けたサイトであるため、親しみやすさをキープし、サイトのイメージを損なわないように代替案を提示しながら改善にあたっています。

東京都のアクセシビリティガイドラインに沿ってサイトリニューアルしをしました。
すでに方針が定められている場合も、ガイドラインに沿っての対応も可能です。
図書館システムを利用した、各自治体の図書館サイトのデザインテンプレートをアクセシビリティ考慮し作成し、展開をいただいております。実装時にシステムの兼ね合いも発生するため、実装後の改善提案書も提出させていただいております。
サービス内容
WEBアクセシビリティ対応には、
知識と経験が必要となります。
オークでは診断〜提案〜改善〜公開〜サポートまでワンストップでの対応が可能です。
(一部分も可能)
- JIS X 8341-3:2016 への適合検査
- 検査結果からの専任ディレクターによる分析
- 専任ディレクターの目視によるキー操作検証
- 音声読み上げソフトでの読み上げ診断
- カラー診断(コントラストチェック、色覚障がい)

- アクセシビリティ方針策定のためのご提案
- 作業範囲提案と試験実施範囲提案など

- カラー調整
- 適正な代替テキストの付与
- 読み上げツールに影響するタグの見直し
- 動画等のコントロール機能設置
- WAI-ARIAを利用したスクリーンリーダー対応など

- CMS運用時のアクセシビリティ対応サポート&レクチャー
- CMSでのアクセシビリティ対応機能改修など
- 試験代行
- 他社様への改善指示書作成やお打ち合わせ
- ユーザーテストなど
作業の流れ
 今のサイトをすぐにアクセシビリティ対応したい
今のサイトをすぐにアクセシビリティ対応したい
既存サイトは、無理なトーン変更でサイトデザインのバランスが崩れないように「A 一部準拠」から始めるのがおすすめです。
- 方針などの
ヒアリング
- 専任スタッフ
による検証作業
- 報告書
提案書作成
- 改善作業
- 試験実施
- 試験結果後の
改善作業 - CMS運用サポート
 デザインを一新してリニューアルと合わせてアクセシビリティ対応したい
デザインを一新してリニューアルと合わせてアクセシビリティ対応したい
デザインの段階でカラーチェックやボタンの動作なども考慮してデザインしますので、最初から「AA準拠」レベル達成を目指したアクセシビリティ対応を行いやすいです。
- 方針などの
ヒアリング
- アクセシビリティを
考慮した
サイトリニューアル
- 専任スタッフ
による検証作業
- 試験実施
- 試験結果後の
改善作業 - CMS運用サポート
 高レベルに準拠したアクセシビリティ専用サイトを別で構築したい
高レベルに準拠したアクセシビリティ専用サイトを別で構築したい
リッチなデザインでカラー変更したくない場合など、本サイトとは別にアクセシビリティ専用サイトを設ける事も一つの手段です。オークCMSでは別サイトに一つの記事を同時反映させることが可能です。
- 方針などの
ヒアリング
- 方針レベルに完全に準拠した
アクセシビリティ専用サイト構築
(CMS投稿の連携機能の実装等)
- 専任スタッフ
による検証作業
- 試験結果後の
改善作業 - CMS運用サポート
よくあるご質問
既存サイトの対応改善を考えていますが、階層が深くページ数も大量で、どこから始めたらいいのかわかりません
全ページ対応改善をする時、サイトをリニューアルをしたほうが時間も費用も抑えられる場合も考えられます。
アクセシビリティ対応は、方針を定め、それに向けて取り組みを始める事が第一歩であり、目標達成を目指していく事が求められています。
既存サイトの改善では、「A 一部準拠」をおすすめしておりますが、お客様によっては、すでに「A 一部準拠」しているという場合もございます。よってサイト分析が必要となります。
目標を高く持ち達成に近づけていく場合と、低いレベルが達成できたら、次のレベルへ目標を変えるなど、サイト分析から適正な方針が出てきますので、お客様のご意見やご要望も踏まえて、方針を決めていくお手伝いをさせていただきます。
どの企業様でも、試験は全ページではなく、対象ページを絞って行いますし、編集し直しが難しい動画ファイルやその他ドキュメント等を対象外とすることは問題はございません。
徐々に範囲を広げて優しいサイトにしていくための継続的な取り組みが大切です。
費用、作業期間について知りたいです
費用につきましては、リニューアル対応、部分的対応、トータル的対応、またはサイトページ数などにより価格が変わりますため、お見積とさせていただいております。概算のお見積だしも対応させていただきますので、お気軽にご相談ください。お問合せ・お見積はこちら
対応作業期間につきましても、内容によりますため、お見積等と合わせてお問合せくださいませ。できる限りご都合に合わせたスケジュールで対応させていただきます。
WEBアクセシビリティとは何ですか?
WEBアクセシビリティとは、高齢者や障害者など、心身の機能に関する制約や利用環境などに関係なく、すべての人が Web サイトで提供される情報を利用出来るようにすることを意味します。
国内JIS規格「JIS X 8341-3:2016」表記する方法は以下の3項目です。
「JIS X 8341-3:2016に準拠」、「JIS X 8341-3:2016に一部準拠」、「JIS X 8341-3:2016に配慮」
「準拠」、「一部準拠」は、ウェブコンテンツを「JIS X 8341-3:2016」の要件に従って制作・開発したうえで、試験を実施し、試験結果に基づいて対応の度合いを示す際に用いる表記です。「配慮」は、「準拠」、「一部準拠」に至らない場合の対応度を示す際に用いる表記です。
参考:ウェブコンテンツの JIS X 8341-3:2016 対応度表記ガイドライン
WEBアクセシビリティ対応は法的義務ですか?
障害者差別解消法の改正(令和6年4月1日から施行)を受け合理的配慮の提供は、民間企業でも義務化されることとなりました。
WEBアクセシビリティを確保することは、その合理的配慮を的確に行うための「環境の整備」にあたり、これは努力義務のため違反した場合の罰則はありませんが、企業の信用や評価、および訴訟リスクにつながります。
WEBアクセシビリティについてまとめてある資料はありますか?
デジタル庁発行のWEBアクセシビリティ導入ガイドブックは、「WEBアクセシビリティとは何か?」からはじめて学ぶ人にとって、非常に有益な情報となっています。
ウェブアクセシビリティ導入ガイドブック
WCAG2.1を考慮した対応をしなくて良いのでしょうか?
WCAGは、Webコンテンツのアクセシビリティを向上するための「達成基準」を列挙したもので、事実上の国際基準とされています。
WCAG2.1は2018年に勧告されたWCAG2.0の改訂版です。 WCAG2.0が勧告された2008年にはまだ一般的ではなかったスマートフォンなどのモバイル端末(タッチデバイス)への対応、弱視への対応、認知・学習障害への対応などが盛り込まれています。
2024年時点、国内ではJIS X 8341-3:2016とWCAG2.0に配慮〜準拠する事を求められています。対応方針によってWCAG2.1を考慮する対応も可能です。
「すでにオークCMSをご利用中で
Webアクセシビリティに対応したい」
「CMSの載せ替えやサイトリニューアルとあわせて
Webアクセシビリティにも対応していきたい」
お気軽にご相談ください
